
Blogger için farklı slaytı eklentileri ve CSS olsun JQuery epey var ve gün geçtikçe yenileride ekleniyor.Bu eklentimiz bir JQuery eklentisi olduğu için blogumuzdaki bir JQuery eklentisi ile çakışıp çalışmayabilir daha önceki yazılarımda belirttiğim gibi ayarlamaları yapıp düzeltmelisiniz.Eklentimiz istediğiniz resim adedince ve yukarıdaki resim ile aşağıdaki videoda DEMO örneğine bakabilirsiniz.
Blogger Paneline Girin. .
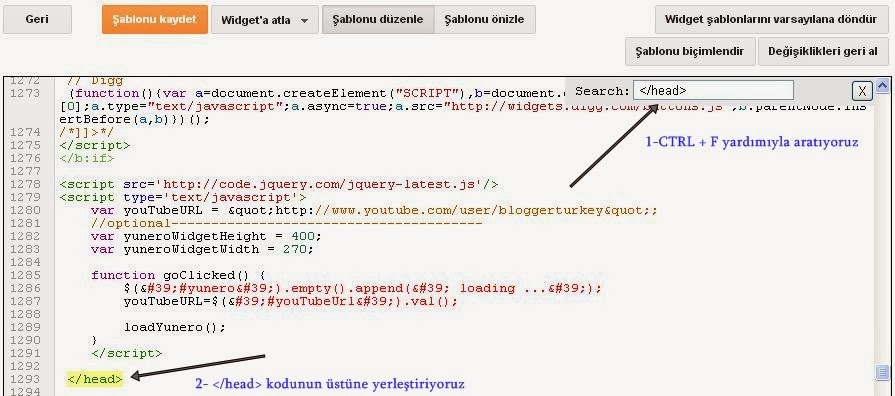
Şablon Tıklıyoruz > HTML Düzenle > CTRL+F yardımı ile </head> kodunu buluyoruz ve aşağıdaki kodları hemen üstüne yerleştiriyoruz
<style>
#rotatescroll {
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .viewport { /*
height: 300px;
position: relative;
margin: 0 auto;
overflow: hidden;
width: 300px
}
#rotatescroll .overview {
left: 0;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top: 0;
}
#rotatescroll .overview li {
float: left;
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .overlay {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwEaBYENsL3TtJFINKIN3QIIWGkA7AjH3H-SZl3p7msVoYlPpyNlMKD95CoJgHACnfnyfxv-gB3ZMC0LtL1liE3aqBJWFie4zvBUE8N7diSsIXZGCoO7eCo6gNQ-9ObyS8Jdkb3soxUpCp/s1600/bg-rotatescroll.png) no-repeat 0 0;
height: 300px;
left: 0;
position: absolute;
top: 0;
width:300px;
}
#rotatescroll .thumb {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJPbSv2fIoMirBZbacZz-Fiie87O3u-MdnNUAfIEe7OCelA3r54SEAdqOLxKSHy_R0x8GbBkGrtwthSU0MKwufv1L2tPMd91k2ZiE5dEy_9Cr0p5KUmYvrKc6jdi9QZnAJayy5JML7dn0E/s1600/bg-thumb.png) no-repeat 0 0;
cursor: pointer;
height: 26px;
left: 137px;
position: absolute;
top: -3px;
width: 26px;
z-index: 200;
}
#rotatescroll .dot {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgzW6StusdWaxs4uo8K5mlY4_H68XCmyINDcM_uNc9KtospYjzvccvCvslQ9g8oYy55DIxg6G5YV33Zivt6dDwSu9fMGR2rpLI4LTsc26-lF7IJXrETtccM5BKhkwiHyaqp42v_cd0IScA/s1600/bg-dot.png) no-repeat 0 0;
display: none;
height: 12px;
left: 155px;
position: absolute;
top: 3px;
width: 12px;
z-index: 100;
}
#rotatescroll .dot span {
display: none;
}
</style>
#rotatescroll {
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .viewport { /*
height: 300px;
position: relative;
margin: 0 auto;
overflow: hidden;
width: 300px
}
#rotatescroll .overview {
left: 0;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top: 0;
}
#rotatescroll .overview li {
float: left;
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .overlay {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwEaBYENsL3TtJFINKIN3QIIWGkA7AjH3H-SZl3p7msVoYlPpyNlMKD95CoJgHACnfnyfxv-gB3ZMC0LtL1liE3aqBJWFie4zvBUE8N7diSsIXZGCoO7eCo6gNQ-9ObyS8Jdkb3soxUpCp/s1600/bg-rotatescroll.png) no-repeat 0 0;
height: 300px;
left: 0;
position: absolute;
top: 0;
width:300px;
}
#rotatescroll .thumb {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJPbSv2fIoMirBZbacZz-Fiie87O3u-MdnNUAfIEe7OCelA3r54SEAdqOLxKSHy_R0x8GbBkGrtwthSU0MKwufv1L2tPMd91k2ZiE5dEy_9Cr0p5KUmYvrKc6jdi9QZnAJayy5JML7dn0E/s1600/bg-thumb.png) no-repeat 0 0;
cursor: pointer;
height: 26px;
left: 137px;
position: absolute;
top: -3px;
width: 26px;
z-index: 200;
}
#rotatescroll .dot {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgzW6StusdWaxs4uo8K5mlY4_H68XCmyINDcM_uNc9KtospYjzvccvCvslQ9g8oYy55DIxg6G5YV33Zivt6dDwSu9fMGR2rpLI4LTsc26-lF7IJXrETtccM5BKhkwiHyaqp42v_cd0IScA/s1600/bg-dot.png) no-repeat 0 0;
display: none;
height: 12px;
left: 155px;
position: absolute;
top: 3px;
width: 12px;
z-index: 100;
}
#rotatescroll .dot span {
display: none;
}
</style>
Daha sonra Blogger Panelinden Yerleşim diyoruz Gatget Ekle ve içerikten HTML/JavaScript seçiyoruz.
<div id="rotatescroll">
<div class="viewport">
<ul class="overview">
<li><img src="Resim Linki" /></li>
<li><img src="Resim Linki" /></li>
<li><img src="Resim Linki" /></li>
<li><img src="Resim Linki" /></li>
<li><img src="Resim Linki" /></li>
</ul>
</div>
<div class="dot"></div>
<div class="overlay"></div>
<div class="thumb"></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#rotatescroll').tinycircleslider(); });
$('#rotatescroll').tinycircleslider({ interval: true, snaptodots: true });
</script>
<div class="viewport">
<ul class="overview">
<li><img src="Resim Linki" /></li>
<li><img src="Resim Linki" /></li>
<li><img src="Resim Linki" /></li>
<li><img src="Resim Linki" /></li>
<li><img src="Resim Linki" /></li>
</ul>
</div>
<div class="dot"></div>
<div class="overlay"></div>
<div class="thumb"></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#rotatescroll').tinycircleslider(); });
$('#rotatescroll').tinycircleslider({ interval: true, snaptodots: true });
</script>
Yukarıdaki kod içersinde bulunan "Resim Linki" bölümüne seçtiğiniz resimlerin linkini yerleştiriyorsunuz.



0 yorum:
Yorum Gönder
YORUMUNUZ İÇİN TEŞEKKÜR EDERİZ.
Site Mühendisi