Blogger için uygulanacak bu uygulamanın benim tarafından çok harika olduğunu düşünüyorum.Blogunda bir film veya dizi veya izletmek istediğiniz herhangi bir videoyu arkadaşlarınıza veya ziyaretçilerinize kapalı ışıklar içinde izletebilirsiniz sinema tarzı misali.Eklenti çok harika ve özel bir eklenti olduğunu düşünüyorum eklemek isteyen arkadaşlar aşağıdaki videodan DEMO'suna ve nasıl yapılacağına bakabilirler.
Blogger Paneline Girin. .
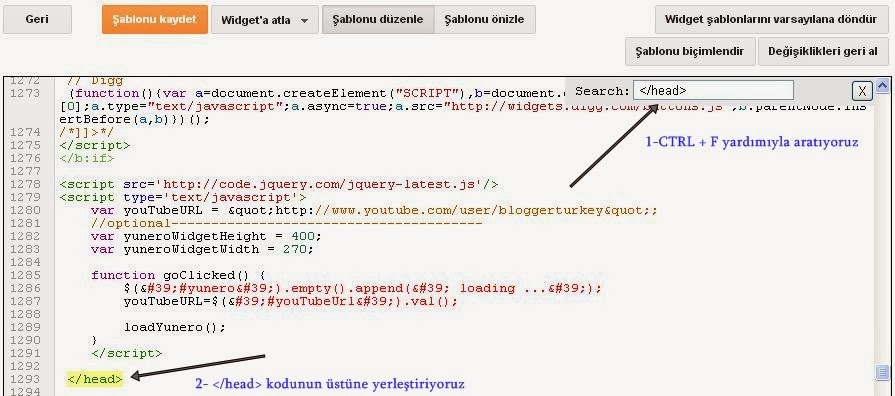
Şablon Tıklıyoruz > HTML Düzenle > CTRL+F yardımı ile </head> kodunu buluyoruz ve aşağıdaki kodları hemen üstüne yerleştiriyoruz
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#darkness").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#darkness").toggle();
if ($("#darkness").is(":hidden"))
$(this).html("Işıkları Kapat").removeClass("turnedOff");
else
$(this).html("Işıkları Aç").addClass("turnedOff");
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#darkness").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#darkness").toggle();
if ($("#darkness").is(":hidden"))
$(this).html("Işıkları Kapat").removeClass("turnedOff");
else
$(this).html("Işıkları Aç").addClass("turnedOff");
});
});
//]]>
</script>
CTRL+F yardımı ile ]]></b:skin> kodunu buluyoruz ve aşağıdaki kodları hemen üstüne yerleştiriyoruz
/* Site Mühendisi Videolar İçin Işık Aç-Kapat Eklentisi
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
margin: 25px 0 0 60px;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigJi8nXFre6O03Lrng32BdKElAXF8FUhvE_8se_0to4bHtfkdVVCrDqdi_-_DXkSKcSDDVWaoQAAx2Sshac4yaos6IBB-eLSxP7E8hyqsYh9YTS1vman_ieZdiaOf1y6ONz0FBdUKhgRcy/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjRF0Hi5-znUrLQ8VoXdKU8NHeAFV5-4DdtIiZD-rGAVDaR5NX5NeDnki0i04R1kg2sUc9BgERbOtuBt3JYHJXVYLYzzxzjRPT9WqW7k5R2eb3tYZf2hi5F4zPNOSQiqdJdm-sMx2GEZwU/s1600/lights-off.png);
}
#darkness {
background:#000;
opacity:0.8;
filter:alpha(opacity=80);
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}
----------------------------------------------- */
#lightsVideo {
position:relative;
z-index:102;
}
#switch {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
margin: 25px 0 0 60px;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigJi8nXFre6O03Lrng32BdKElAXF8FUhvE_8se_0to4bHtfkdVVCrDqdi_-_DXkSKcSDDVWaoQAAx2Sshac4yaos6IBB-eLSxP7E8hyqsYh9YTS1vman_ieZdiaOf1y6ONz0FBdUKhgRcy/s1600/lights-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjRF0Hi5-znUrLQ8VoXdKU8NHeAFV5-4DdtIiZD-rGAVDaR5NX5NeDnki0i04R1kg2sUc9BgERbOtuBt3JYHJXVYLYzzxzjRPT9WqW7k5R2eb3tYZf2hi5F4zPNOSQiqdJdm-sMx2GEZwU/s1600/lights-off.png);
}
#darkness {
background:#000;
opacity:0.8;
filter:alpha(opacity=80);
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}
CTRL+F yardımı ile </body> kodunu buluyoruz ve aşağıdaki kodları hemen üstüne yerleştiriyoruz
<div id='darkness'/>
Aşağıdaki kodları bir yazı içersine nasıl ekleyeceğimizi ve nasıl çalıştırğını görmek için kodun altındaki video yu izleyin.Diğer bir seçenek olan HTML/JavaScript gatget'i olarakta ekleyebilirsiniz tercih sizin.
<center>
<div id="switch"><a class="lightSwitcher" href="javascript:void(0);">Turn off the lights</a></div><div id="lightsVideo">
...Buraya video'nun kodunu ekliyoruz...
</div>
</center>



0 yorum:
Yorum Gönder
YORUMUNUZ İÇİN TEŞEKKÜR EDERİZ.
Site Mühendisi