Blogger için kullanacağını bu eklenti ilk olarak jquery eklenti olduğunu unutmayın neden bunu ilk söylediğimi deneyimli arkadaşlar bilir ama bilmeyenler için söylüyorum jquery eklentileri eğerki blogunuzda var ise bu eklenti ile çakışabilir ve buda eklenti çalıştırmaz duruma getirir.Eklentimiz resimde ve aşağıdaki videoda hem özelliğine hemde DEMO'suna bakabilirsiniz.Sevimli butonlar blogunuzun sol tarafından renkli renkli ve oldukçada hoş göze hitap ediyor.
Blogger Paneline Girin.
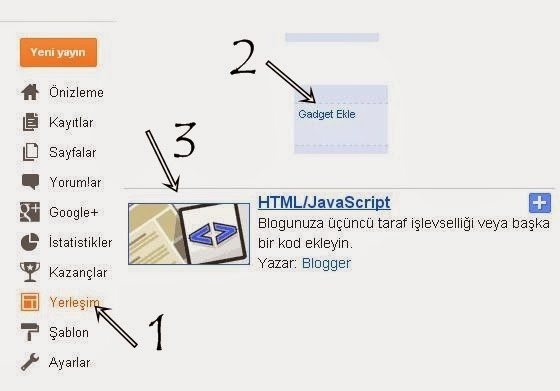
1-Yerleşim Tıklıyoruz > 2-Gatget Ekle > 3-HTML/JavaScript dedikten sonra aşağıdaki kodları içersine yerleştiriyoruz.

<style type="text/css">
ul#social {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
}
ul#social li {
width: 100px;
}
ul#social li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#fff;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
}
ul#social .twitter a{
background:#0F96C6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxFWwSpyihfd9Fi_1lX5Ixm3DDVm9ZZZ5yr0v5Xkf-BdbdyfUfQIWf7A324kNeuSuZY18h5lsRSyUmZIT4f1cMmqTw5wgyRGYvB1PWLkNDHm724UGRXji6mgVMV3ft9Z_QqasSWC4TgFs/s1600/Twitter.png)no-repeat;
background-position:center center;
}
ul#social .googleplus a {
background:#D73D27 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjKcnMNdFRLHePBsCgYQriFTSis9RpF3b4DZo2uR52IvAxDMjWA2Wx53c6y_E5fZsM5RdppzfK52gk8L2tuCGcDOOkYryF0ZBkB3f-uJdzuHqb0oj-8SrWASPjk-AWBYNv9ZKEUaNX3qc/s1600/GOOGLE+PLus.png)no-repeat;
background-position:center center;
}
ul#social .facebook a {
background:#1A4B97 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8efIq42wg_1eMrqERNsHYS11e3B9pvB3ZLRjf5chqyy4u0riUZUu9bzJr75fSyTCHiblMjj5r1UiF4BnxppVLoTdGGIHCNNYyXZGb0Yooq7UqjWbqaN5N5mrXdu2FLlguTut_3lZgALE/s1600/Facebook.png)no-repeat;
background-position:center center;
}
ul#social .rss a {
background:#FAAE17 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxLfPRZCNa9dHGXhmxS2-otVCWSZph3Y5E5YWiCmUzBRvtyTjPLg_WEi-MutuGj-O2FeCSkNECxrSDOe4BfSosg3JkKP9ETPLKQQfzYGlBLJNjTc3yMDwZFVOLqUfDVTdUTeXsQ_9BmOc/s1600/rss.png)no-repeat;
background-position:center center;
}
ul#social .pinterest a {
background:#963336 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkpDXgHlZqicsKus32H9idHPVZvvb2QnnjRECw9ncauNlXrfk9S8rY6uA0YxJBBoPlOc3nGDLXHKgau8i-WcWVwko2RjcUUszQus4JiaEFV6Nvc-tuvMKABlsH9Ai99rPHGh3P3KeQk98/s1600/Pinterest.png)no-repeat;
background-position:center center;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type='text/javascript'>
$(function () {
$('#social a').stop().animate({
'marginLeft': '-85px'
}, 1000);
$('#social > li').hover(
function () {
$('a', $(this)).stop().animate({
'marginLeft': '-2px'
}, 200);
},
function () {
$('a', $(this)).stop().animate({
'marginLeft': '-85px'
}, 200);
}
);
});
</script>
<ul id='social'>
<li class='twitter'><a href='http://twitter.com/Site Mühendisi' title='Twitter'></a></li>
<li class='googleplus'><a href='http://plus.google.com/104102688136069562169' title='Google Plus'></a></li>
<li class='facebook'><a href='http://www.facebook.com/SiteMühendisi' title='Facebook'></a></li>
<li class='rss'><a href='http://feeds.feedburner.com/SiteMühendisi' title='Rss'></a></li>
<li class='pinterest'><a href='http://www.pinterest.com/SiteMühendisi/' title='Pinterest'></a></li>
</ul>
Yukarıdaki kodlar içersinde mavi renkli olan bütün bölümlere kendi sosyal medya adreslerinizi gireceksiniz.


0 yorum:
Yorum Gönder
YORUMUNUZ İÇİN TEŞEKKÜR EDERİZ.
Site Mühendisi